Wie wir bereits erklärten, ist die GZIP Komprimierung überholt und wird daher immer weniger verwendet.
Um auf Apache basierenden Servern das effektivere Deflate verwenden zu können, müssen das Server und Browser unterstützen. Bei "billigen" Webhostingpaketen wird das Modul Deflate oftmals gar nicht angeboten. Lässt sich das entsprechende Feature in der Serverkonfiguration nicht aktivieren, muss man auf ein höherwertiges Webpaket wechseln.
Solltest Du einen eigenen Server betreiben, dann kannst Du es in der Konsole mit dem Befehl: "a2enmod deflate" aktivieren. Nach einem Neustart des Apache-Servers über den Befehl /etc/init.d/apache2 restartsollte Deflate aktiviert sein.
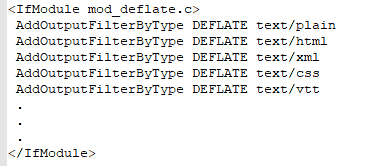
Ist Deflate aktiv, dann kannst Du folgende Eintragungen in der .htaccess-Datei vorzunehmen:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/vtt
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE text/x-component
AddOutputFilterByType DEFLATE text/javascript
Mit diesen Anweisungen in der .htaccess-datei werden alle wichtigen Dateitypen komprimiert: Text, HTML, XML, CSS, RSS und JavaScript.
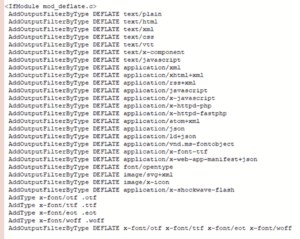
Erweiternd kannst Du noch folgende Eintragungen vornehmen:
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/ld+json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-web-app-manifest+json
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE application/x-shockwave-flash
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddOutputFilterByType DEFLATE x-font/otf x-font/ttf x-font/eot x-font/woff
#Ausnahmen alte Browser
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
#Ausnahmen Bilder
SetEnvIfNoCase REQUEST_URI \.(?:gif|jpg|jpeg|png)$ no-gzip dont-vary
Diese erweiterten Eintragungen beinhalten u.a. das Komprimieren von Bildern und Schriften sowie Videos, XML-Dateien, Rich snippets und dergleichen mehr. Auch alte Browser, die mit Deflate Komprimierung nicht umgehen können, werden dabei ausgeschlossen. Mit obigem Eintrag sorgst Du also allumfassend vor und Deine Webseite sollte nun bedeutend schneller laden.
Caching sinnvoll nutzen
Das Caching von Daten ist äusserst wichtig bei der Optimierung von Seitenladezeiten. Caching bewirkt, dass bereits einmal geladene Inhalte nicht jedes mal neu geladen werden müssen, wenn man die Seite erneut aufruft, sondern diese aus dem Browser-Cache "geholt" werden. Mit mod_expires kannst Du in der htaccess-Datei die Cachingzeiten, also die Gültigkeit der Dateien im Browser-Cache, beeinflussen. Voraussetzung hierfür ist ebenfalls, dass Dein Hoster dieses Feature zur Verfügung stellt.
In der htaccess-Datei sieht der Eintrag dann folgendermaßen aus:
ExpiresActive on
AddType image/x-icon .ico
ExpiresDefault "access plus 1 week"
#CSS
ExpiresByType text/css A2592000
#Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
#Favicon und Cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
ExpiresByType image/ico "access plus 1 week"
#HTML
ExpiresByType text/html "access plus 1 week"
#Javascript
ExpiresByType application/javascript A1209600
ExpiresByType application/x-javascript A1209600
ExpiresByType text/javascript A1209600
ExpiresByType text/js A1209600
#Mediadateien
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
ExpiresByType video/flv "access plus 1 month"
#Webfonts
#EOT
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
#Opentype
ExpiresByType font/opentype "access plus 1 month"
#TTF
ExpiresByType application/x-font-ttf "access plus 1 month"
#WOFF 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
#WOFF 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
#Others
ExpiresByType application/pdf A1209600
ExpiresByType application/zip A1209600
ExpiresByType application/x-shockwave-flash A1209600
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
In mod-expires wird also für jeden Dateityp die Cachedauer definiert. Hier ist wichtig, dass die Dauer je Datei möglichst sinnvoll definiert wird. Keinen Sinn würde es machen, die Cachedauer von Bildern auf 4 Wochen zu setzen, wenn diese wöchentlich geändert werden. In diesem Falle würde das 4-wöchige Caching dazu führen, dass 4 Wochen lang die "alten" Dateien erscheinen, obwohl diese schon durch Neue ersetzt worden sind. Hier muss jeder selbst, je nach Anwendung, entscheiden.
Wie Du siehst, kann man schon in der .htacess eine Menge an Optimierungen einstellen. Voraussetzung: Dein Hoster lässt dies auch zu.
Caching Plugins in WordPress einbinden
Gerade für WordPress gibt es eine Reihe von Plugins, welche das Caching von Dateien übernehmen. Damit diese Plugins im System überhaupt greifen können, muss in die WordPress-Konfiguration eingegriffen werden. In der Datei wp_config, welche im Root-Ordner der WordPress- Installation zu finden ist, der Wert wp_cache auf "true" zu setzen. Das wars’s dann auch schon.
Und noch ein wichtiger Hinweis zum Schluss: Um zu verhindern, dass Deine Webseite nach obigen Eintragungen nicht mehr lädt, ist es sinnvoll, die Eintragungen in eine "if-Anweisung" zu packen. Wenn nämlich Deflate oder Expires auf dem Server nicht aktiv sind, stören diese Einträge nicht und die Webseite lädt alle Dateien, wenn auch nicht beschleunigt.
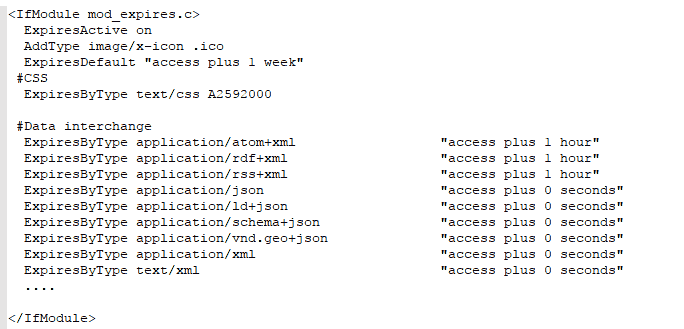
Der Eintrag in der .htaccess-Datei sieht dann folgendermaßen aus:

Bei Deflate würde der Eintrag so beginnen:





Kommentar verfassen