Ja was in aller Welt bedeutet diese Meldung? Der Hinweis "above the fold", also "ohne scrollen sichtbar", gibt schon einen wichtigen Hinweis darauf, auf was man achten muss. Bei dieser Fehlermeldung ist also erst einmal wichtig zu wissen, was mit "ohne scrollen sichtbar" konkret gemeint ist.
Wenn eine Webseite aufgerufen wird, dann sollte diese schnell und korrekt dargestellt werden. Wichtig sind aber in erster Linie die Inhalte, die man zu allererst sehen kann, ohne scrollen zu müssen.
Werden also schon Scripte geladen, welche für deren Darstellung noch gar nicht benötigt werden, wird gemeckert! Wenn der Browser die Inhalte "rendert, also html und CSS Anweisungen in strukturierte Texte und Bilder umsetzt, stören solche Scripte und verzögern die Ausführung, also das Rendering. Und das gibt Punkabzug!
Logisch, denn dieser Prozess geht zu Lasten eines schnellen Seitenaufbaus. Deshalb ist es überaus wichtig, solche Scripte im Footer einzubinden, sodass diese wirklich erst am Schluss geladen werden, wenn alle wichtigen Dinge schon dargestellt werden.
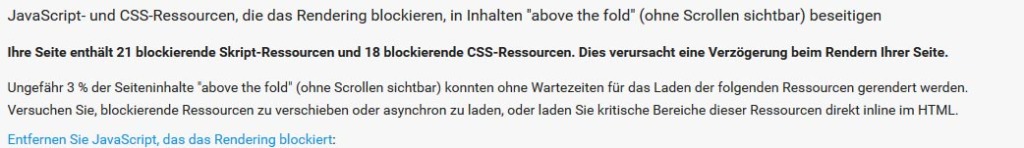
Hier Googles Lösungsvorschlag zum "above the fold"- Problem:
Klickt man nun auf den von Google vorgeschlagenen Lösungsvorschlag dann erfährt man folgendes:

Dann folgt eine ganze Anzahl von Einträgen von verwendeten und bereits geladenen Javascript-Dateien, die in den Footer gehören.
Doch Vorsicht! Googles Vorschläge sind wirklich nur als solche zu verstehen, denn manchmal kann es sein, das nach der Verlagerung von Scripten in den Footer z.B. das Hauptmenü nicht mehr ausklappt, die Slideshow-Funktion eingeschränkt ist und dergleichen mehr. Probieren geht hier also über studieren, um die richtige Konfiguration zu finden.
Kommen wir zum nächsten Punkt:




Kommentar verfassen